می خوام طریقه ی گذاشتن لینک روی قسمتی از تصویر رو براتون بگم .
اول این عکس قالب منو را اینجا دانلود کنید.
دیروز یکی از بچه ها این عکس رو بهم داد و می خواست روی مثلا دکمه ی home و About یه لینک باشه به طوری که وقتی ماوس رو روی این قسمت قرار میده کرسر ماوس به شکل دست در بیاد و وقتی در بقیه ی قسمت ها اطراف این دکمه که جز عکس هم هست دست نیاد و لینک نباشه. اگه بعضی از نقشه ها در سایت ها رو دیده باشید همینطوره . یه عکس هست از مثلا ایران که وقتی روی نقشه ی تهران کلیک می کنی نقشه ی تهران به صورت بزرگ برات میاد و اگه روی نقشه ی اصفهان کلیک کنی نقشه ی استان اصفهان بزرگ میشه . ولی ما قصد داریم به جای نقشه یه سایت باز بشه.
1) برای اینکار برنامه ی Adobe ImageReady که یکی از قسمت های خود برنامه ی فتوشاپ هست رو باز کنید . این عکسی را که دانلود کردید را یا استفاده از File و Open باز کنید.
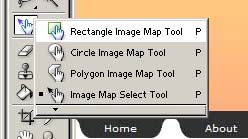
2) دکمه ی P صفحه کلید را کلیک کنید یا با توجه به تصویر زیر ، به قسمت Rectangle Image Map Tool بروید .

3) اینجا چندین گزینه هست که می تونید ازش استفاده کنید و بعد از انتخاب هر کدام باید روی اون قسمت یعنی مثلا قسمت سیاه رنگ دکمه ی Home در تصویر بروید و این قسمت رو انتخاب بکنید.
اولین گزینه Rectangle Image Map Tool برای ایجاد لینک مربع یا مستطیل روی تصویر است . و دومی یعنی Circle Image Map Tool برای ایجاد لینک دایره یا بیـضی شکل روی تصویر است.
و گزینه ی سوم یعنی Polygon Image Map Tool هم برای ایجاد لینک چند ضلعی روی تصویر است که به نظر من همین گزینه رو انتخاب کنید و با آن قسمتی از تصویر یعنی دکمه ی مثلا Home را انتخاب کنید. به شکل زیر:

3) بعد از این کار به منوی Window و سپس Animation را انتخاب نمایید.
4) تب Image Map را انتخاب کنید و در قسمت Url آدرس سایت مورد نظر را وارد کنید به همراه http:// و در قسمت Target هم طریقه ی باز شدن لینک را مشخص کنید . Alt هم نامی که بعد از قرار گرفتن کرسر روی دکمه پیدا میشود را بنویسید. بعد از این کار می توانید منو های دیگر را هم بسازید.
5) روی آیکن شبیه مرورگر اکسپلورر  در قسمت نوار ابزار کلیک کنید تا به شما خروجی بدهد.
در قسمت نوار ابزار کلیک کنید تا به شما خروجی بدهد.
:: بازدید از این مطلب : 547
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0

